微信小程序把玩(三十一)wx.uploadFile(object), wx.downloadFile(object) API
本文共 804 字,大约阅读时间需要 2 分钟。
原文:
反正我是没有测通这两个API!!!!不知道用的方式不对还是其他的!!!先记录下回头再说。。。
主要方法:
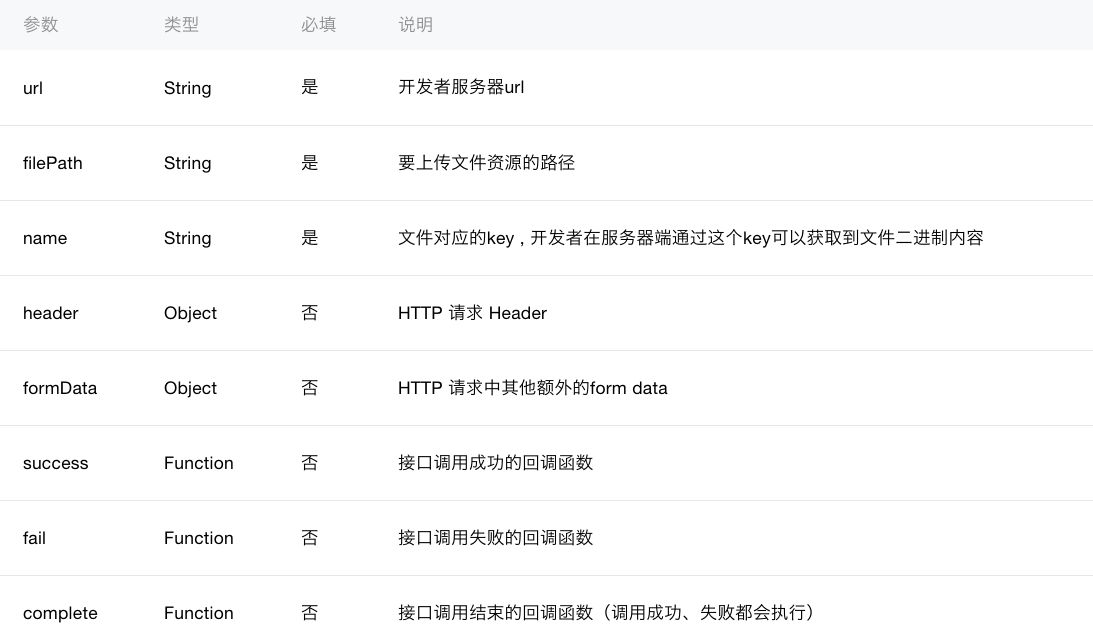
wx.uploadFile(OBJECT)上传
wx.downloadFile(OBJECT)下载
wxml
js
Page({ data:{ // text:"这是一个页面" resource: '' }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, /** * 下载文件 */ listenerButtonDownLoadFile: function() { var that = this; wx.downloadFile({ url: 'https://t2.27270.com/uploads/tu/201609/240/1mb2dybkw2x.jpg', type: 'image', success:function(res){ console.log(res.tempFilePath); that.setData({ resource: res.tempFilePath, }) }, fail:function(err){ console.log(err) }, complete:function(e) { console.log(e) } }) }})
你可能感兴趣的文章
Spring Cloud 服务的注册与发现(Eureka)
查看>>
机器学习从业人员到底做什么?
查看>>
查看keras自动给文件夹标号
查看>>
AJAX-xhr Level 2
查看>>
Android窗口抖动之动画实现
查看>>
SpringFramework核心技术一(IOC:Bean的范围)
查看>>
JS-结合html综合练习js的对象——班级成绩表制作
查看>>
JavaScript四大家族之client家族
查看>>
文档预览功能使用技巧(4)---图片水印
查看>>
NLPIR智能Protege知识图谱实现多场景应用
查看>>
接口自动化测试的一点总结
查看>>
redis通过pipeline提升吞吐量
查看>>
[20180321]toad下execute as script的fetch
查看>>
以云到端创新变革医疗健康服务模式
查看>>
2016中国大数据大会暨大数据年度盛典将于12月20日在京举办
查看>>
移动开发工具推荐
查看>>
汽车市场将是嵌入式视觉应用最有潜力发展领域
查看>>
关于“AI是不是胡扯”之争:这是中国科技圈的胜利
查看>>
Android Design Support Library全解:Part 2 Snackbar
查看>>
上帝掷骰子吗?量子物理史话-序篇
查看>>